Анимированный генератор паролей
Хочу рассказать, как просто добавить ненавязчивый генератор сильных паролей на сайт.
Самый простой способ — это воспользоваться бесплатным jQuery плагином strong-password.js, который легко можно скачать на GitHub.
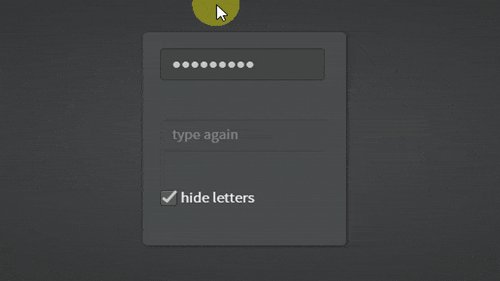
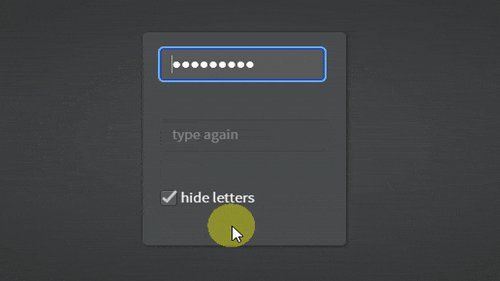
Плагин подключается к полю формы, в которое пользователь при регистрации должен завести свой новый пароль.
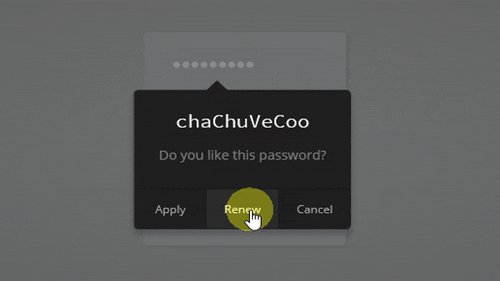
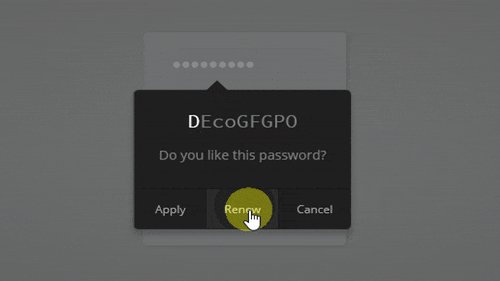
При клике на это поле появляется красивая анимированная подсказка с предлагаемым паролем. Пароль состоит из сочетания гласных и согласных звуков, поэтому запоминается гораздо проще, чем случайный набор букв.
Подсказка абсолютно ненавязчива и при ее отмене больше никогда не появляется.
Плагин собержит множество полезных настроек, позволяющих учесть потребности пользователя.
Использование.
1. Скачиваем с GitHub.
2. Подключаем необходимые библитеки на страницу:
<link rel="stylesheet" href="strong-password/css/strong-password.min.css">
<script type="text/javascript" src="lib/jquery-2.2.2.min.js"></script>
<script type="text/javascript" src="strong-password/js/strong-password.min.js"></script>
3. Подключаем плагин к полю формы:
$('input[type=password]').strongPassword();
Можно также добавить опции, тогда:
var options = {
cssClass: 'sp-black',
backdrop: false
// other options...
}
$('input[type=password]').strongPassword(options);
Посмотреть все настройки можно здесь.
Также посмотреть можно на codepen.io.